Minifyer makes your classified ad's website a lot faster, it reduces the number & size of files being loaded on your page, to acomplish that Minifyer:
Compresses all your css an js files
Concatenate all css and js files in one single call each
Serve the compressed versions and cache it, so the next times it will load even faster.
Using Minifyer contributes to a much better user experience with much shorter loding times.
To use it just install and enable it, the plugin also depends on the theme you are using, that is because it works on enqueued files only, this means that, if your theme does not enqueue css and js files properly the minifyer plugin won't work.
But how to properly enqueue css and js files on my theme?
The OsClass plataform has two great functions, to help you register and render your css and js files, no matter if you are making a theme or a plugin, the Minifyer plugin optimizes it all if enqueued.
To enqueue your theme css files:
osc_enqueue_style('your-style-id', osc_current_web_theme_url('css/your-css-filename.css') );
To enqueue your plugin css files:
osc_enqueue_style('your-style-id', osc_plugin_url('your-plugin-name/css').'css/your-css-filename.css' );
To enqueue your theme js files first you have to register each script:
osc_register_script( 'your-script-id', osc_current_web_theme_url('js/your-js-filename.js') );
Than enqueue it:
osc_enqueue_script('your-script-id');
The same is done for plugin js files, just change the url of the script:
osc_register_script( 'your-script-id', osc_plugin_url('your-plugin-name/js').'js/your-js-filename.js' );
Than enqueue it:
osc_enqueue_script('your-script-id');
Good Practice
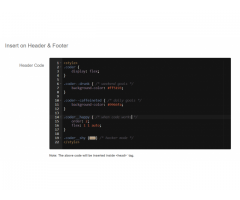
T register your script files on your functions.php file plugin index.php file, and than enqueue this css and js files in the "header" hook, a simple functions file would look something like this:
function my_theme_header_hook(){ osc_enqueue_style('jquery-ui', osc_current_web_theme_url('css/your-css-filename.css') ); osc_enqueue_style('jquery-ui', osc_current_web_theme_url('css/your-second-css-filename.css') ); osc_enqueue_script('your-script-id'); osc_enqueue_script('your-second-script-id'); } osc_add_hook('header', 'my_theme_header_hook'); osc_register_script( 'your-script-id', osc_current_web_theme_url('js/your-js-filename.js') ); osc_register_script( 'your-second-script-id', osc_current_web_theme_url('js/your-second-js-filename.js') );
Here is a OsClass documentation that explains it in even more detail:
Using the Enqueue functions
Try it out
Let me know what you think or if you have any problems.









 Professional seller
Professional seller